공용으로 사용하는 구글 슬라이드 장수가 많아질수록 해당 슬라이드를 찾는 게 귀찮아진다.
북마크나 태그 기능등이 제공되면 좋겠지만 구글 슬라이드에서는 해당 기능이 제공되지 않는다.
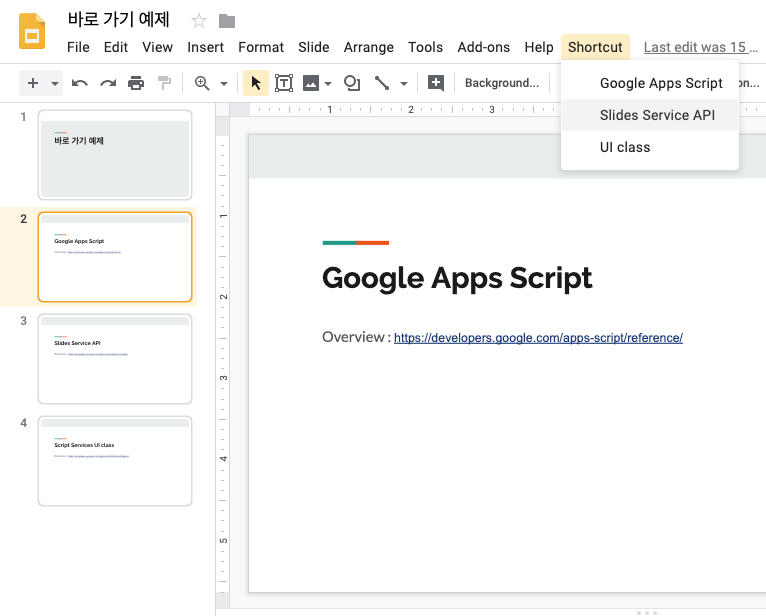
그래서 구글 스크립트로 간단하게 해당 슬라이드로 바로 가기를 만들어서 사용해봤다.

기본적으로 바로가기로 특정지을 슬라이드를 선택하기 위해서 여러 가지 방법이 있겠지만
슬라이드의 대체 텍스트(Alt text)를 사용하여 해당 텍스트를 기준으로 메뉴에 동적으로 생성하도록 한다.
function getSlides() {
return SlidesApp.getActivePresentation().getSlides()
}
function getMenuItems() {
return menuItemsCache = getSlides().reduce(function(items, slide) {
slide.getPageElements().reduce(function(items, page) {
var title = page.getTitle()
if (title && title.length) {
items.push(title)
}
return items
}, items)
return items
}, [])
}
구글 스크립트에서 메뉴는 일반적으로 동적으로 구성하기 쉽지 않다.
기본적으로 제공되는 API는 다음과 같다.
// Add a custom menu to the active spreadsheet, including a separator and a sub-menu.
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('My Menu')
.addItem('My Menu Item', 'myFunction')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('My Submenu')
.addItem('One Submenu Item', 'mySecondFunction')
.addItem('Another Submenu Item', 'myThirdFunction'))
.addToUi();
}https://developers.google.com/apps-script/reference/base/menu
함수가 스트링으로 들어가고 해당 함수가 전역에 존재해야 한다.
바로가기로 들어갈 함수가 얼마나 있을지 알 수 없기 때문에 함수를 초기 시점에 생성을 하고 메뉴에 바인딩하는 작업을 해줘야 된다.
var kMenuItemFuncPrefix = "menuFunc"
function onOpen() {
try {
var menu = SlidesApp.getUi().createMenu('Shortcut')
getMenuItems().forEach(function(item, index) {
menu.addItem(item, kMenuItemFuncPrefix+index).addToUi()
})
}
catch (e) {
Logger.log(e)
}
}
(function (globalScope) {
try {
function createMenuFunction(index, param) {
globalScope[kMenuItemFuncPrefix + index] = function() {
moveToSlide(param)
}
}
getMenuItems().forEach(function(item, index) {
createMenuFunction(index, item)
})
}
catch (e) {
Logger.log(e)
}
})(this)
function moveToSlide(title) {
getSlides().forEach(function(slide) {
slide.getPageElements().forEach(function(page) {
if (page.getTitle() == title) {
page.select()
}
})
})
}참고 링크 : http://clav.cz/google-apps-script-menu-functions-with-parameters/
Google Apps Script/ menu functions with parameters
In Google Apps Script (GAS) there is limitation for menu functions, which cannot obtain parameters (aka. arguments). You define them as Menu.addItem('Menu item display name', 'associatedFunctionName') But there's no room for parameters. If you want to call
clav.cz
스크립트 실행 시점에 필요한 만큼 함수를 생성하여 전역 함수로 등록해두고 메뉴에서 바인딩하여 동작하도록 설정한다.
스크립트가 동작할 수 있도록 스크립트 권한을 설정해주면 사용 가능하다.